Embedding a YouTube video in a course website
Embedding a YouTube video is relatively easy, but having it look good and function with minimal distraction, such as other videos being promoted, requires a few tricks.
This resource details how to embed a YouTube video on a web page but also resolve two common problems:
- Thumbnails to other videos, perhaps inappropriate or distracting in a teaching context, appear when the video is paused or ended.
- The video aspect ratio may be wrong when adding or resizing the video to your page content, resulting in partially visible content, black bands being added, or overflow of the content 'box' by the video.
Embedding a video
To nicely embed a YouTube video in your web content do the following steps:
Copy the embed code provided on your YouTube video's page.
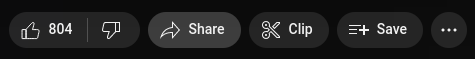
- Click the Share button

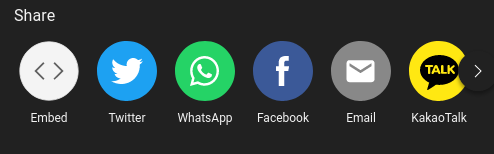
- Click the Embed button

- Copy the code by clicking the bottom in the bottom right

You should paste this into your website's HTML code or your content management system. Do note that some management systems may require alternative integration method to embedding.
You should now have something similar copied into your website:
<iframe width="560" height="315"
src="https://www.youtube.com/embed/JwyN_BDl-3A"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>Note that the only part that changes between YouTube video URLs (addresses) is the part after the embed/, in this case JwyN_BDl-3A. This is the video code or identifier. Your video's copied embed code should look the same then with the exception of the identifier code. More on this later.
Maintaining aspect ratio (removing black bands)
To have the embedded video keep the typical aspect ratio you need to add a bit of code to each side of the chunk above:
- Add to the chunk
style="position:absolute;top:0;left:0;width:100%;height:100%;"with a space directly after the wordallowfullscreen - Add
<div style="position:relative;padding-top:56.25%;">before the chunk - Add
</div>after the chunk
Your updated code should look as below:
<div style="position:relative;padding-top:56.25%;">
<iframe width="560" height="315"
src="https://www.youtube.com/embed/JwyN_BDl-3A"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;">
</iframe>
</div>Prevent thumbnails of other channels
Finally, to prevent thumbnails of other videos from appearing when you pause the video or at the end, you need to add just a few characters following your video identifier.
- With the following example:
https://www.youtube.com/embed/JwyN_BDl-3A - Add
?rel=0to the end of the above URL, with the following result:
https://www.youtube.com/embed/JwyN_BDl-3A?rel=0
Your complete code chunk should now look the following:
<div style="position:relative;padding-top:56.25%;">
<iframe src="https://www.youtube.com/embed/JwyN_BDl-3A?rel=0"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
style="position:absolute;top:0;left:0;width:100%;height:100%;">
</iframe>
</div>With the following result:
The quick and easy way
As we mentioned earlier, the only difference between videos is the YouTube identifier, or code. This means that rather than follow all the directions above you can just copy the code directly above and change the video identifier.
So for example, if you wished to embed the YouTube video with the following URL https://www.youtube.com/watch?v=7a-yVWeOUAI you could just copy the URL end part after the watch?v=, the 7a-yVWeOUAI, and replace it in the above code chunk. So you would delete the JwyN_BDl-3A and replace it with 7a-yVWeOUAI and then copy the whole chunk and paste it in you course content website.
This would then give you the following:
Some closing notes
Note that adding the ?rel=0 only prevents thumbnails of videos other than those by the same creator.
You may need to change some values in the code chunks if your videos are not the typical HD dimensions.
License
 This work by Cyrille Médard de Chardon is licensed under a Creative Commons Attribution 4.0 International License.
This work by Cyrille Médard de Chardon is licensed under a Creative Commons Attribution 4.0 International License.